※本ページはプロモーションが含まれています。

 なやみさん
なやみさんAFFINGER6の購入から設定まで、わかりやすく教えてほしい。
そんなお悩みにアラフィフ主婦(X:旧ツイッター @angie42f)がお答えします。
月5万円、自由になるお金を得るためにブログ運営中です。
この記事では、ブログテーマ AFFINGER の購入から設定まで詳しく説明します。
- AFFINGERの公式サイト で購入
- ファイルをダウンロード
- WordPress(ワードプレス)に入れて有効化
それでは、さっそく行ってみましょう!
AFFINGERを購入
PCの画面で説明します。
まず、AFFINGERの公式サイトにアクセスします。
スクロールして「今すぐ手にいれる」をクリック。


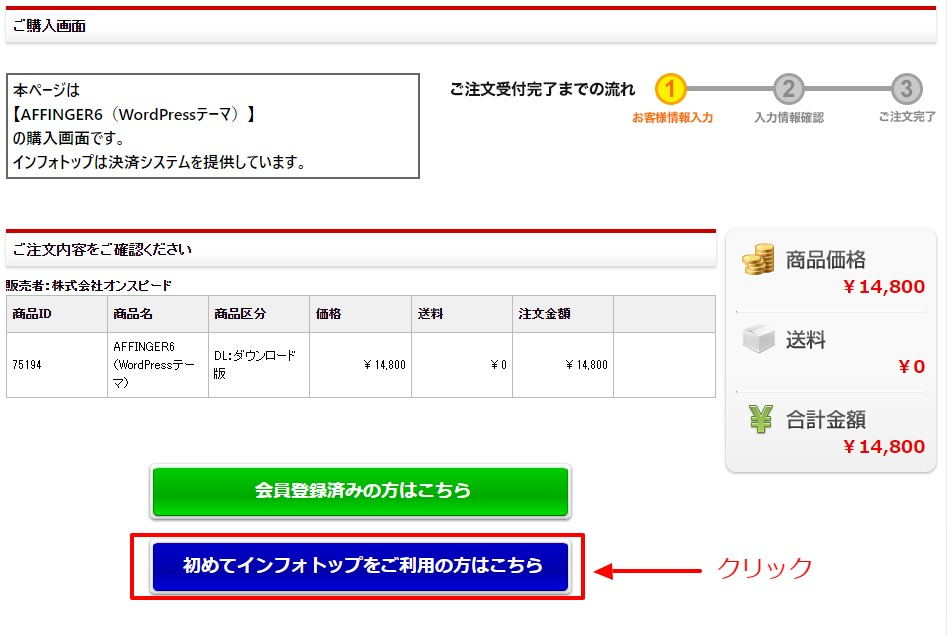
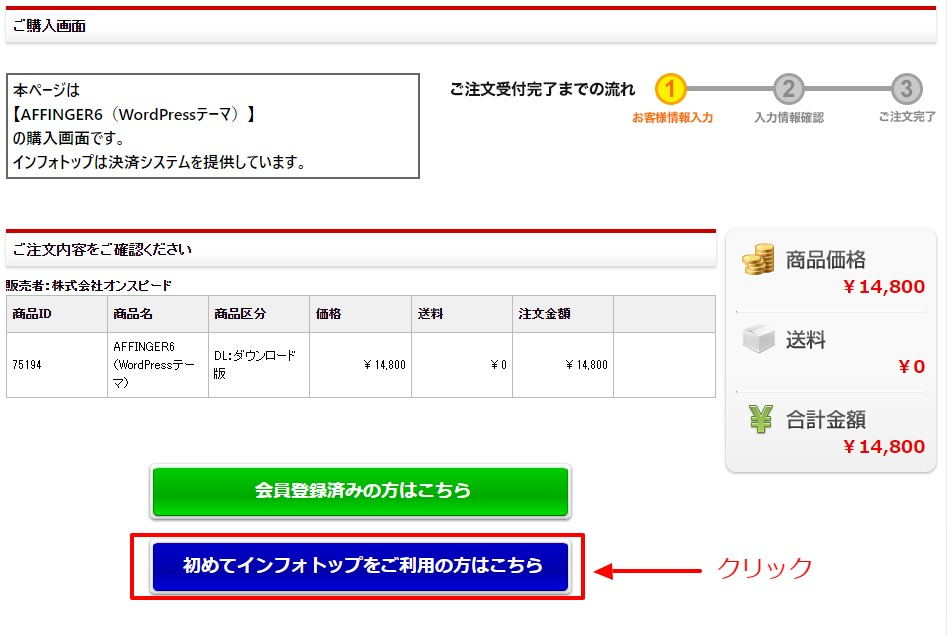
購入画面が表示されたら「初めてインフォトップをご利用の方はこちら」をクリックします。


次に、お客さま情報を入力していきます。
メールアドレス、パスワードはファイルのダウンロード時に使うのでメモしましょう。
同意をするにチェックを入れ、注文内容を確認をクリック。
案内にしたがい、決済します。
これで、AFFINGER の購入ができました!
ファイルをダウンロード
次に購入したファイルをダウンロードします。
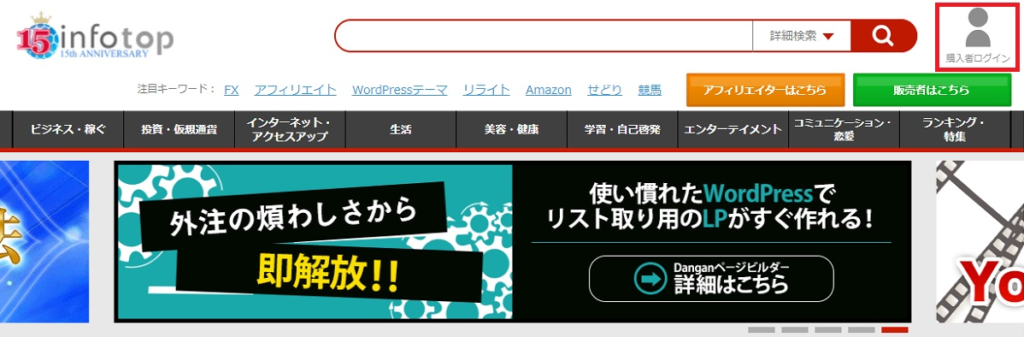
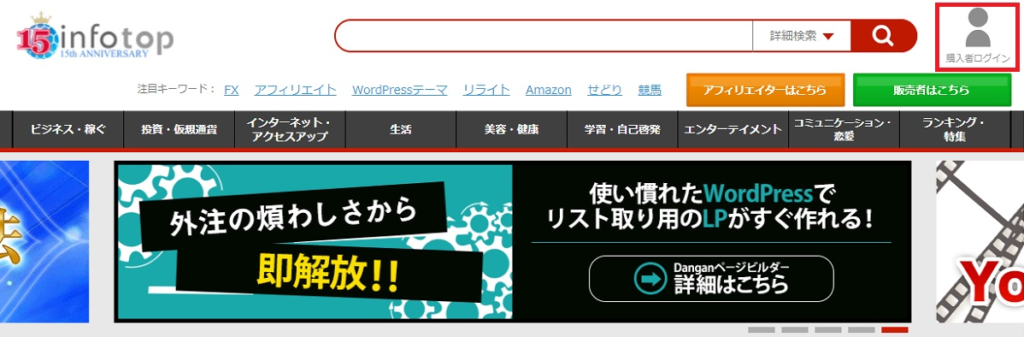
「インフォトップ」にアクセスして、右上の購入者ログインをクリック。


登録したメールアドレスとパスワードを入力しログインします。
ログインできたら、「注文履歴・ダウンロード」という項目から、ダウンロードします。
AFFINGER の有効期間は購入して14日間なので、早めにダウンロードしましょう!
WordPressにAFFINGERをインストール
ダウンロードが完了したら、「.zip」ファイルをダブルクリックして開きます。


下記のファイルが表示されるので「WordPressテーマ」をクリックして開きます。
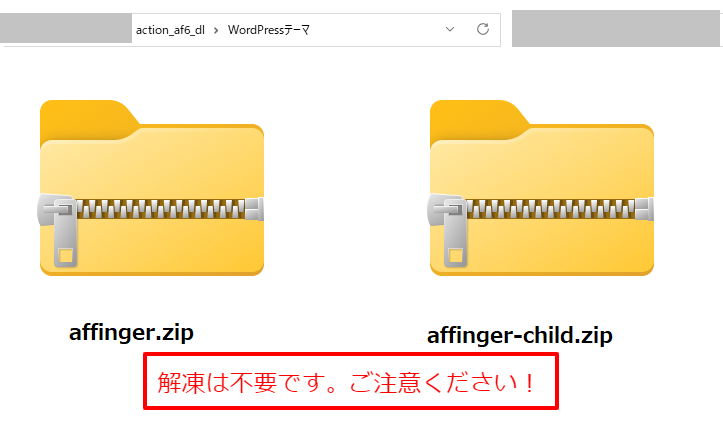
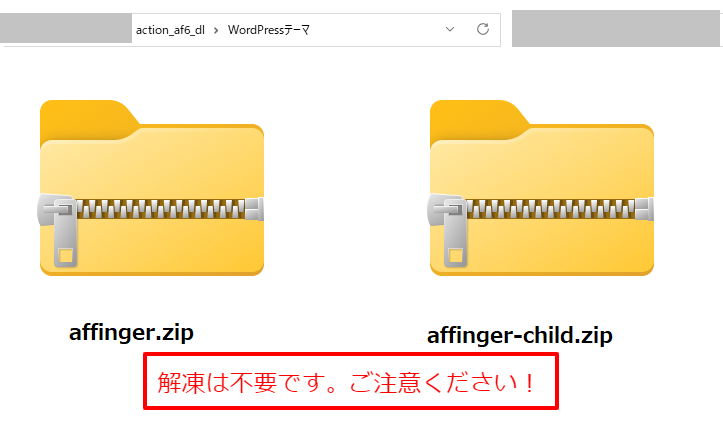
「WordPressテーマ」を開くと、
affinger.zip
affinger-child.zip
という2つの「.zip」ファイルがあります。


zipファイルの解凍は不要です!
次に、自分のWordPressにアクセスします。
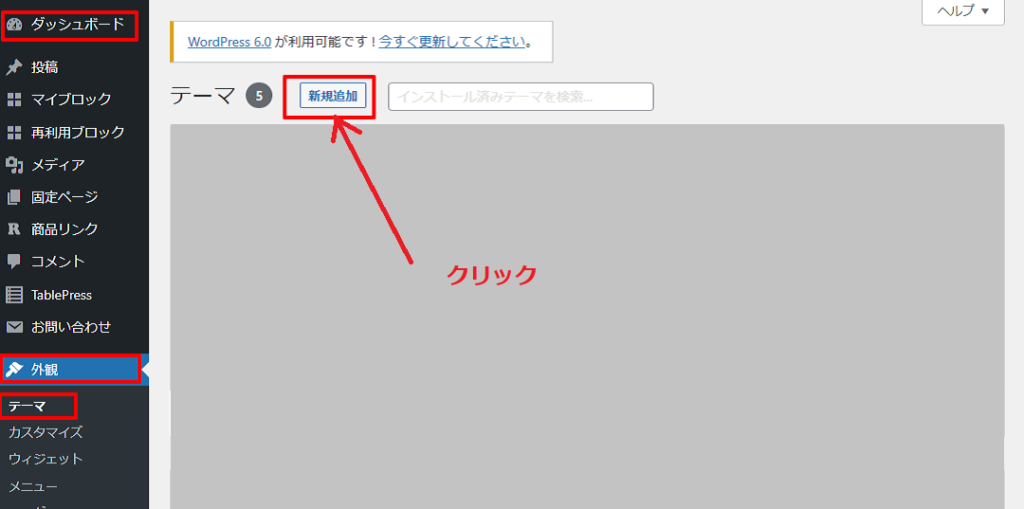
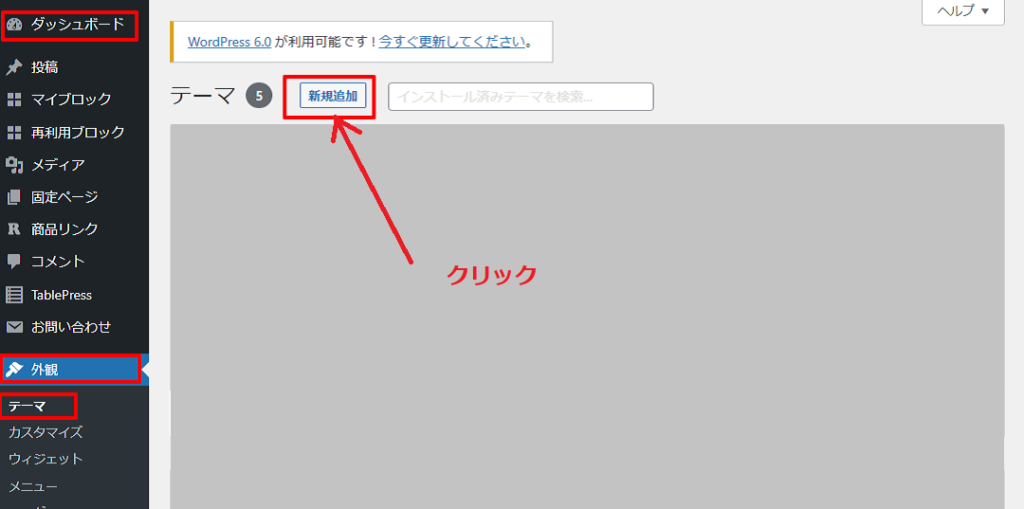
『ダッシュボード』の『外観』から『テーマ』へ進みます。
「新規追加」をクリック。


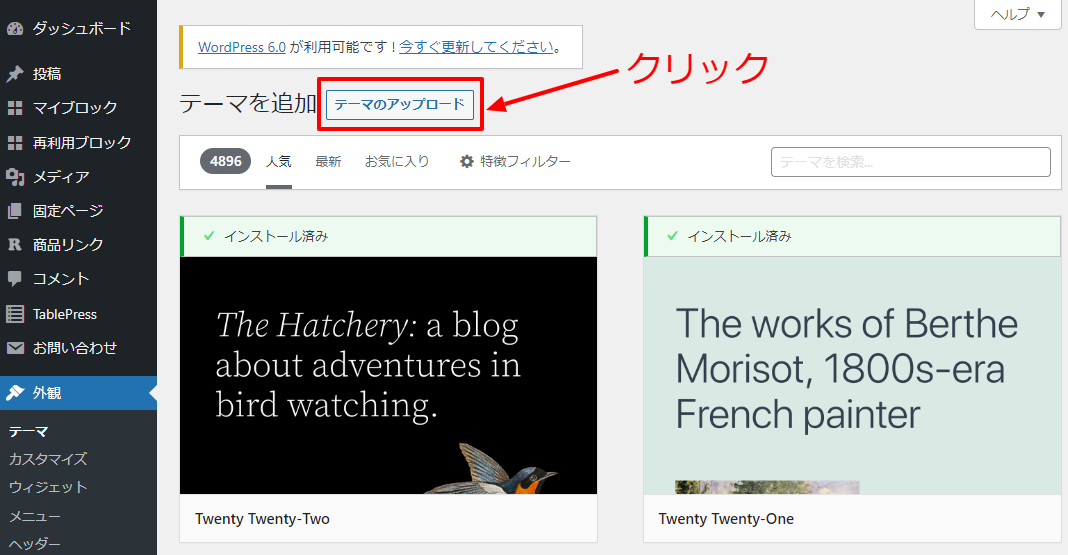
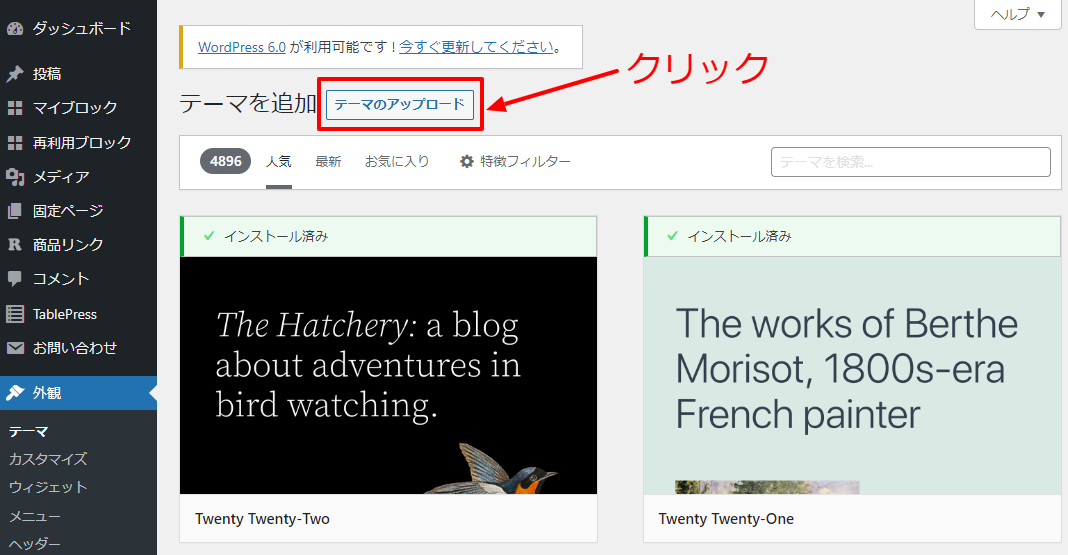
次に表示された画面の「テーマのアップロード」をクリックします。


そして『ファイルを選択』から、「affinger.zip」と「affinger-child.zip」のファイルを1つずつインストールしていきます。
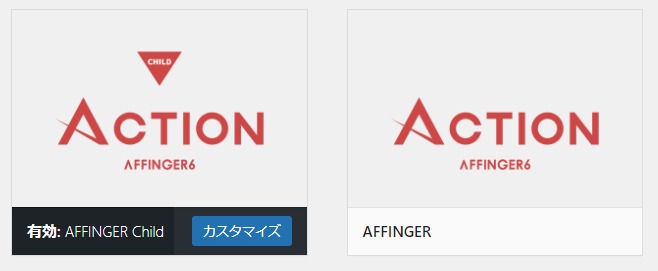
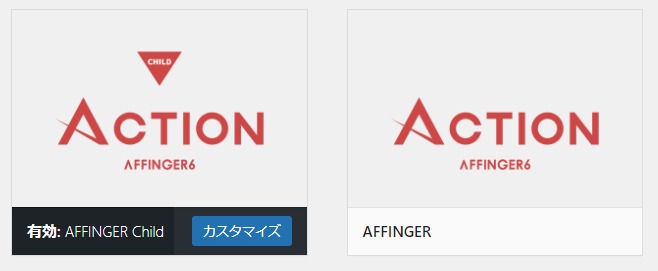
すると、下図のように2つのAFFINGERのzipファイルが表示されます。
「AFFINGER Child」の「有効化」ボタンを押して、有効化します。
ここは要注意です!「AFFINGER Child」のファイルだけ「有効化」してください!





AFFINGERの設定ができました!おつかれさまでした。
まとめ|AFFINGERを導入
ブログのサーバーは土地、ドメインは住所、テーマはインテリアのようなものです。
シンプルで使いやすく、さらに情報を必要な方に最速で届けるSEO対策が整っています。
AFFINGERを選ぶことで、迷う時間を省けますね!
WordPressブログの始め方は、こちらの記事をお読みください。